<div @click="login()">
<div >验证签名</div>
</div>
import WalletConnect from "@walletconnect/node";
import utils from "web3-utils";
import QRCodeModal from "@walletconnect/qrcode-modal";
methods: {
login() {
console.log("地址:",sessionStorage.getItem("address"))
// Create a connector
const connector = new WalletConnect(
{
bridge: "https://bridge.walletconnect.org", // Required
},
{
clientMeta: {
description: "WalletConnect NodeJS Client",
url: "https://nodejs.org/en/",
icons: ["https://nodejs.org/static/images/logo.svg"],
name: "WalletConnect",
},
}
);
// Draft Message Parameters
const message = new Date().getTime();
console.log("时间戳:",message);
const msgParams = [sessionStorage.getItem("address"), utils.utf8ToHex(message.toString())];
console.log("参数",msgParams);
// Sign message
connector.signMessage(msgParams).then((result) => {
// // Returns signature.
console.log("result返回结果:",result)
})
.catch(error => {
// Error returned when rejected
console.error(error);
})
},
}
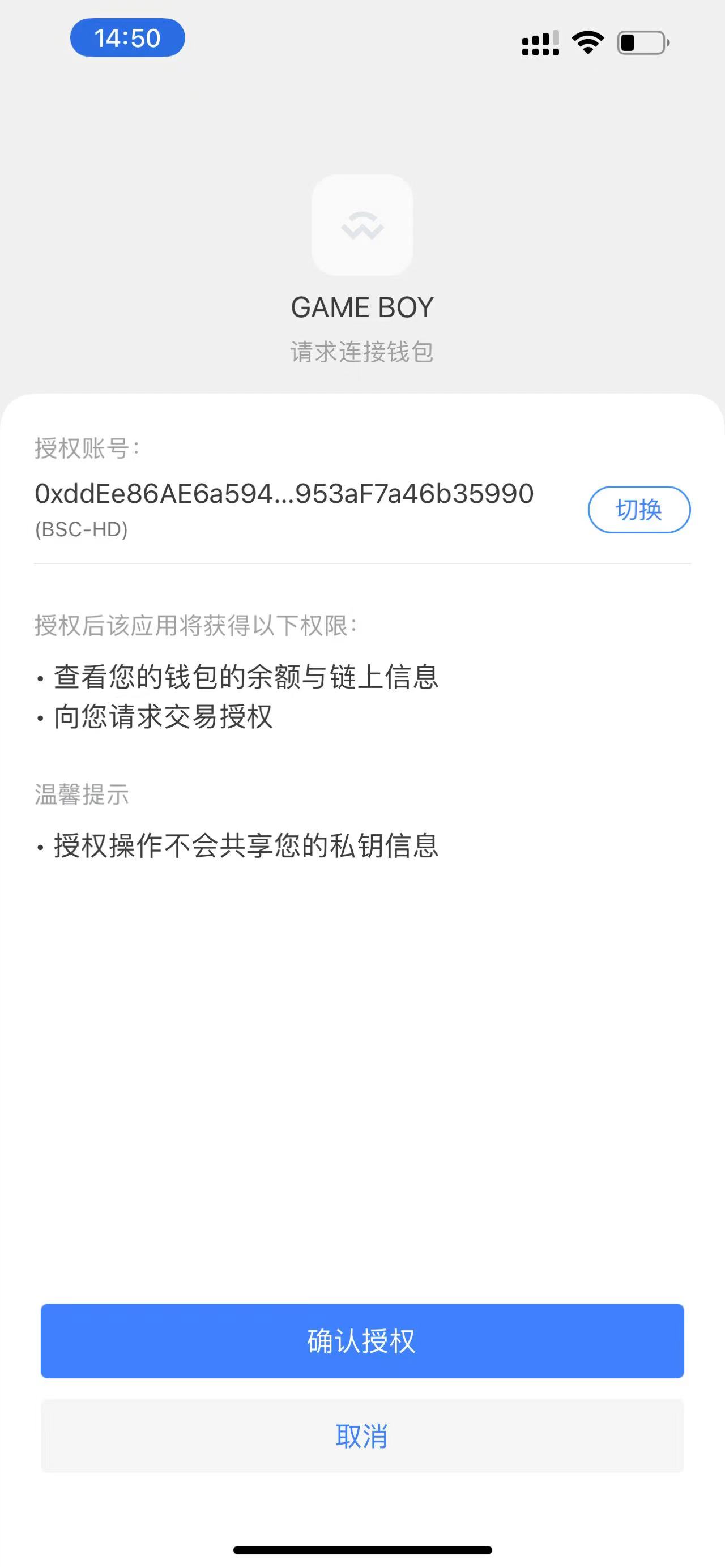
显示效果